LIFF太重要了,不得不提一下,
LIFF是LINE Front-end Framework的簡稱,
就是LINE開放給前端網頁使用的API,是以JavaScript為基礎的API,
也是害我不得不開始涉獵到另一個程式語言的原因,真的是很棒呢!
不過今天要先來說明如何在python為基礎的LINEBOT當中新增LIFF網頁的方法~
關於LIFF是幹嘛用的,在這邊用簡單的說明一下,
LIFF是一個網頁架構,他允許資料在網頁跟LINE對話框之間進行互動,
除此之外,在LINE對話框當中瀏覽LIFF網頁,可以選擇不要開啟外部瀏覽器,
就直接從LINE的對話框當中拉出一個瀏覽頁面,
用說的不清楚,直接來吧~
首先在python的套件中,安裝一個叫做liffpy的套件,
$ pip install liffpy
將liffpy套件安裝完畢之後,
即可透過liffpy將一般網頁的URL轉化成LIFF架構,
LIFF架構的網頁有三種版型:
| type | mean |
|---|---|
| "compact" | 50%螢幕高度 |
| "tall" | 80%螢幕高度 |
| "full" | 100%螢幕高度 |
在這邊就來進行測試吧,
#views.py
from liffpy import (
LineFrontendFramework as LIFF,
ErrorResponse
)
liff_api = LIFF(settings.LINE_CHANNEL_ACCESS_TOKEN)
......
elif 'https://' in mtext:
try:
#新增LIFF頁面到LINEBOT中
liff_id = liff_api.add(
view_type="tall",
view_url=mtext)
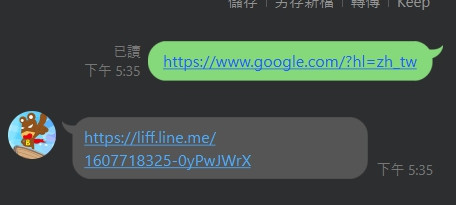
message.append(TextSendMessage(text='https://liff.line.me/'+liff_id))
line_bot_api.reply_message(event.reply_token,message)
except:
print(err.message)

上面是丟一串google的網址給他,
接著就會轉換成LIFF架構的頁面讓使用者能夠在LINE內部瀏覽器開啟囉,
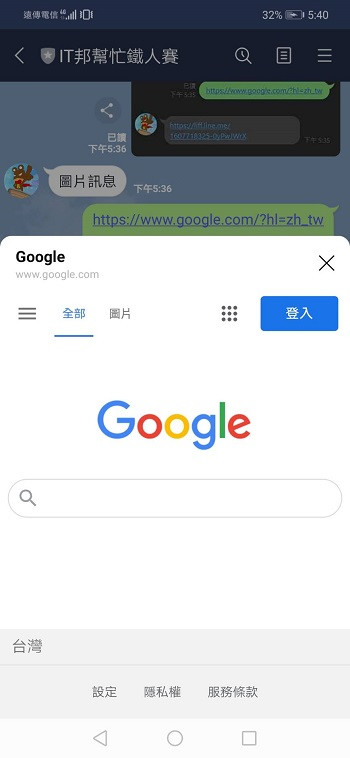
實際用手機點開LIFF網頁的畫面如下:
可以看到他就在對話框當中開啟了一個沒有完整涵蓋的瀏覽器畫面,
這樣就是在LINE BOT當中建立了一個LIFF的網頁入口囉,
每個LINE BOT透過liffpy可以建立30個LIFF,
LIFF被建立後會有一組唯一的LIFF ID,
這個LIFF ID很重要,最好能夠記錄下來以免自己忘記他是對應哪個URL,
透過https://liff.line.me + LIFF ID,即可組成LIFF URL,
所以如果要直接產出LIFF網址,
可在程式碼中以https://liff.line.me + liff_api.add(view_type="tall",view_url=mtext))組合成,
以下是liffpy的其他函數,可以參照PyPi使用說明:
#對指定的LIFF ID的版型與所連結的URL進行更改
liff_api.update(liff_id,
view_type="full",
view_url="https://{YOUR LIFF-SITE}")
#獲得指定LINE BOT目前建立的所有LIFF ID
liff_api.get()
#將指定的ID的LIFF刪除
liff_api.delete(liff_id)
今天先簡單介紹如何在code中新增LIFF頁面囉,
再兩篇就完賽了,接下來也會分享一些關於LIFF的心得
GOGOGO~![]()
